安装nginx
vue项目通常部署到nginx上,所以先安装一个nginx。为了方便安装的是windows版nginx,解压就能用。
项目参考上一篇文章《Vue3学习笔记<->创建第一个vue项目》《Vue3学习笔记<->创建第一个vue项目》
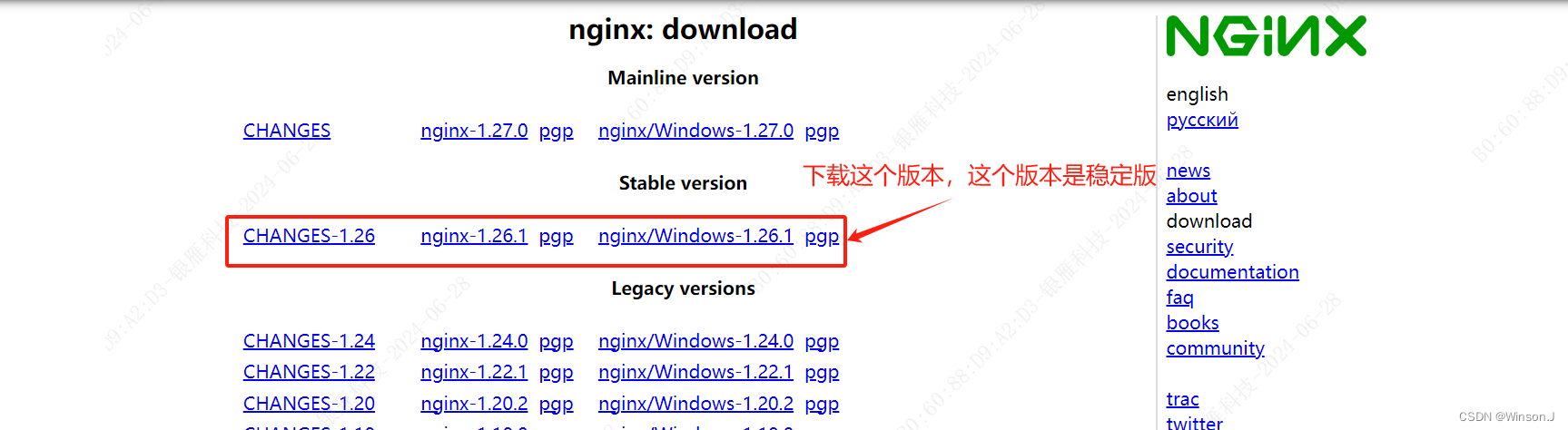
nginx下载地址:windows版nginx下载地址

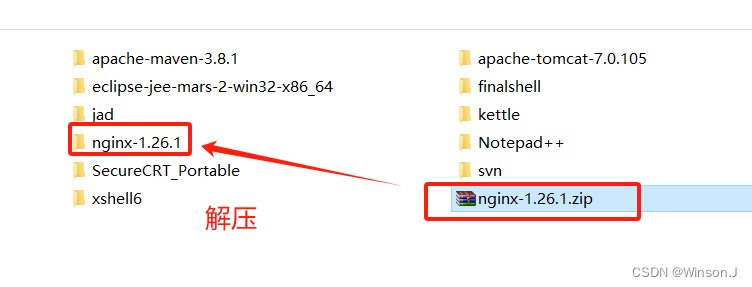
找到目录存放,并解压

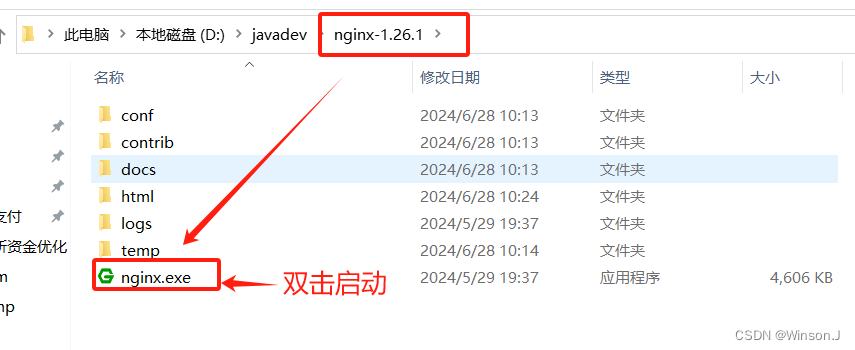
双击“nginx.exe”启动

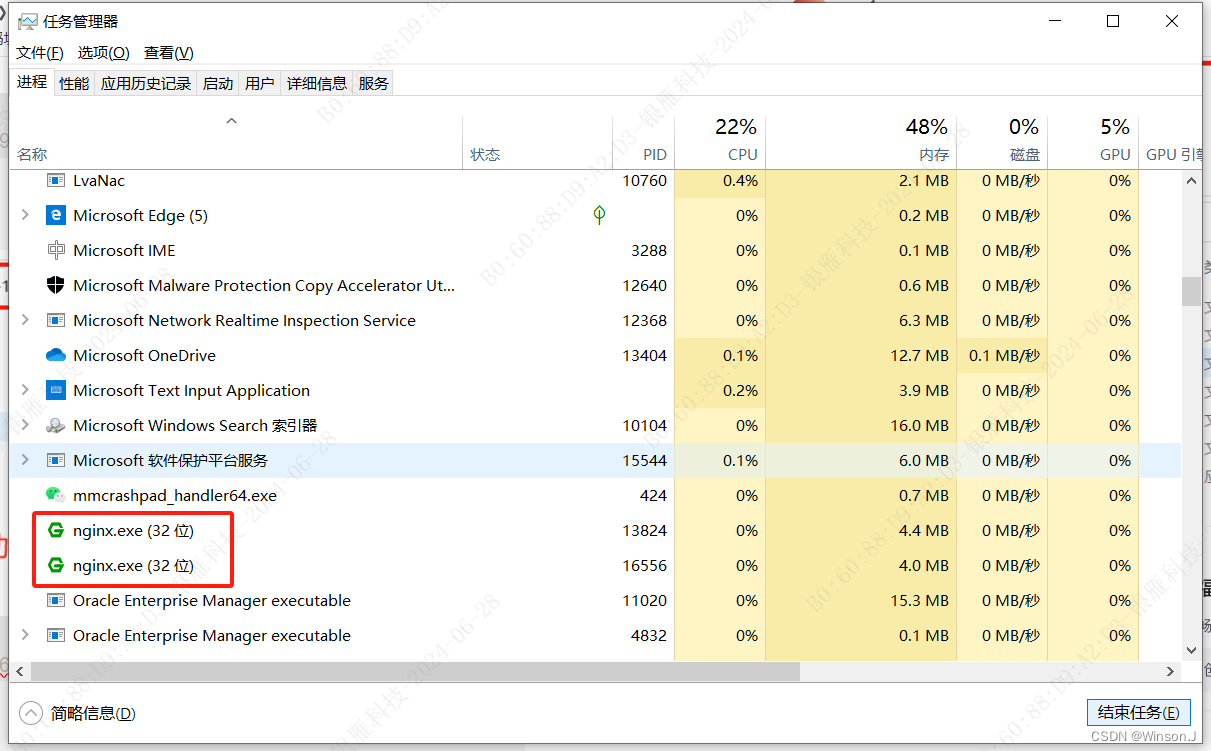
关闭nginx,打开"任务管理器",找到“nginx.exe(32 位)”,结束任务。点第一个如果没反应,换第二个点。停掉一个之后,再停另一个。这是我使用的经验,不知道原因。。。

项目编译
编译的项目就使用前面文档里的项目。idea打开项目,并进入命令行。如果当前目录不是项目目录,切换项目目录

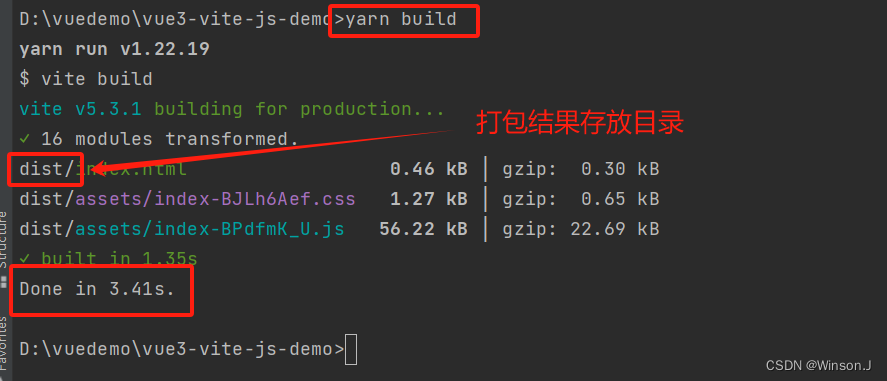
执行编译命令:yarn build 或yarn run build

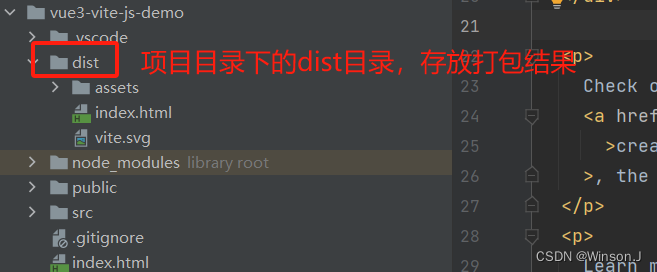
查看打包结果

部署项目到nginx
-
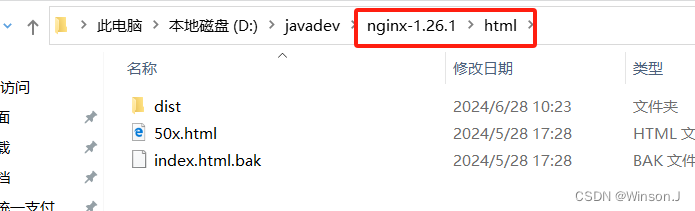
打开nginx安装目录,找到html目录

-
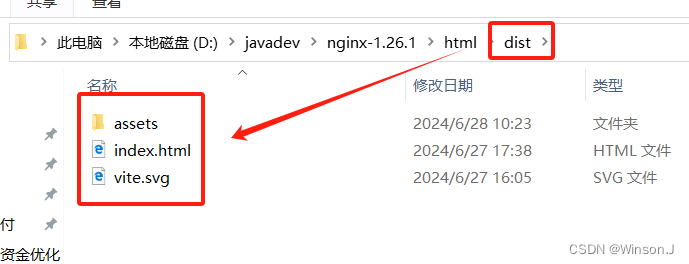
把dist目录整个复制到html目录下


-
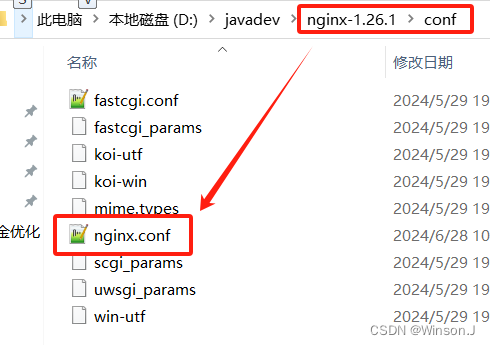
打开nginx安装目录下的conf目录,找到文件“nginx.conf”

-
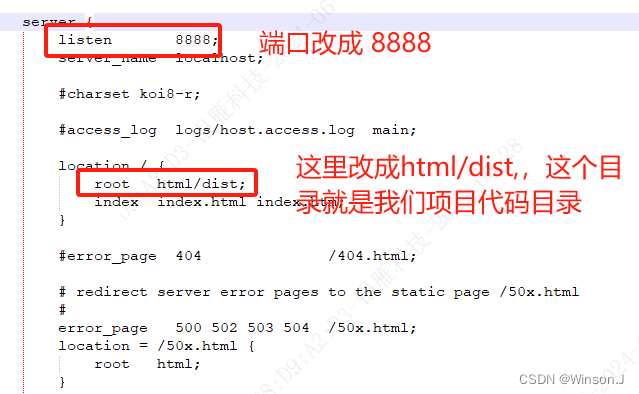
打开nginx.conf文件,并编辑内容,

-
启动nginx,并通过地址"http://localhost:8888", 在浏览器中访问应用。出现一下界面表示部署成功

-
点击页面上的“count is 0” 按钮,可以看到count在自增

总结一下。。。
这里主要说的是部署流程,实际项目部署过程要复杂的多,比如nginx.conf的配置文件中,就需要配置很多内容。实际部署项目的经验不是看几遍文档可以学的了,这个经验要从实际操作的过程中获取。。。